How to add faq schema in wordpress: Schemas are basically formed of microdata or tags which are added to web pages to enable the search engines to understand the semantic nature. There are various types of Schema from event Schema to article Schema.
What is FAQ Schema?
The FAQ page contains a lot of questions and their respective answers with regard to any particular topic given. FAQ Schema is a code that can be placed on the site and which informs the search engine regarding the content which is present in the format of question and answer.
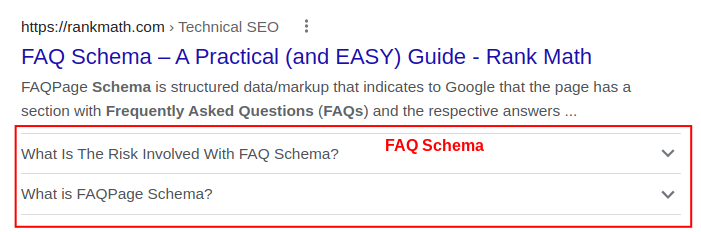
If the content which is there is marked up correctly, it means that the pages *could* be eligible for the rich snippets in search engine results and *may* be present in Google Assistant searches. However, FAQ Schema doesn’t guarantee whether or not it will be displayed in the results of a search.
Keyword Research for Ecommerce – Beginners Guide

What are the benefits of adding the FAQ Schema?
Adding the FAQ Schema is beneficial because it helps to increase the visibility of the website overall. This is because FAQ Schema occupies an additional space in the pages of the search engine result and also provides the user with a convenient method of interaction. There are other benefits of using FAQ Schema including:
Eligibility for the voice search actions
When the user uses FAQ Schema, their site becomes eligible for the action which can be made available in Google Assistant. This can potentially help the user to be the source of the answers for the people to use voice search to ask questions.
Increase in the visibility
FAQ Schema helps to increase visibility and hence more content is presented to the searchers from a single site. The links are generally inserted to the relevant answers to the frequently asked questions.
FAQ Schema is very helpful for the articles that rank on the first page but not on the first three positions. A page that is eligible for the rich results of FAQ gets an additional space below the search snippet in the form of the FAQ tabs which are added using the in-page markup. Additional space in the search results of Google tends to get you more clicks in SERP.
Top 100+ Profile Creation Sites With High DA PA
The data of FAQ Schema markup is extremely helpful to the users. Not only this but it also helps Google. It helps to improve the process of crawling which can lead to accurate indexing. This helps to get the content in front of a relevant audience which also increases the potential of the user CTR.
Several answers to the voice search are taken from the rich results. The pages of the FAQ are important for Google Assistant, Alexa, and Siri to return the answers to the users. By doing this, the web page can rank for long tail keywords which are quite common for the search queries of voice.
How to add FAQ Schema in the WordPress
The easiest way to add FAQ Schema in WordPress is to install a plugin that handles it for the users, but the users can also do without a plugin. There are 3 ways to add the FAQ Schema in WordPress.
I will guide you through a simple process of adding FAQ schema in posts and pages using code. Follow these steps to add FAQ schema to WordPress blog posts and pages:-
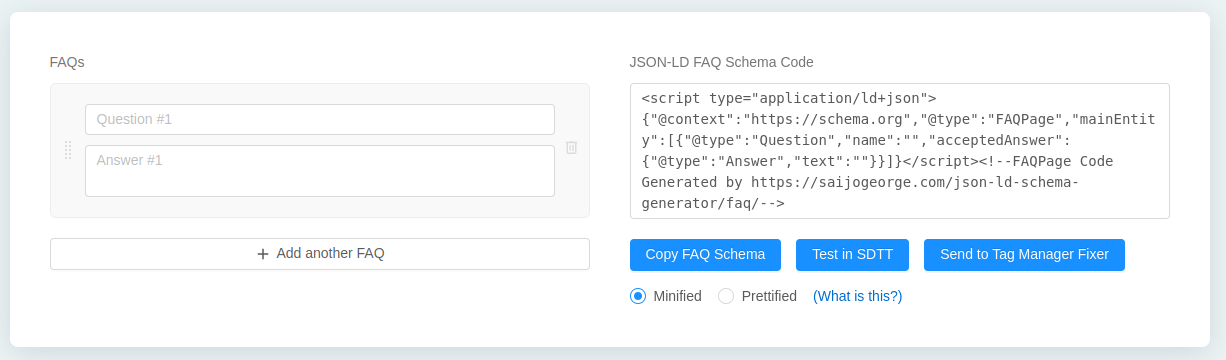
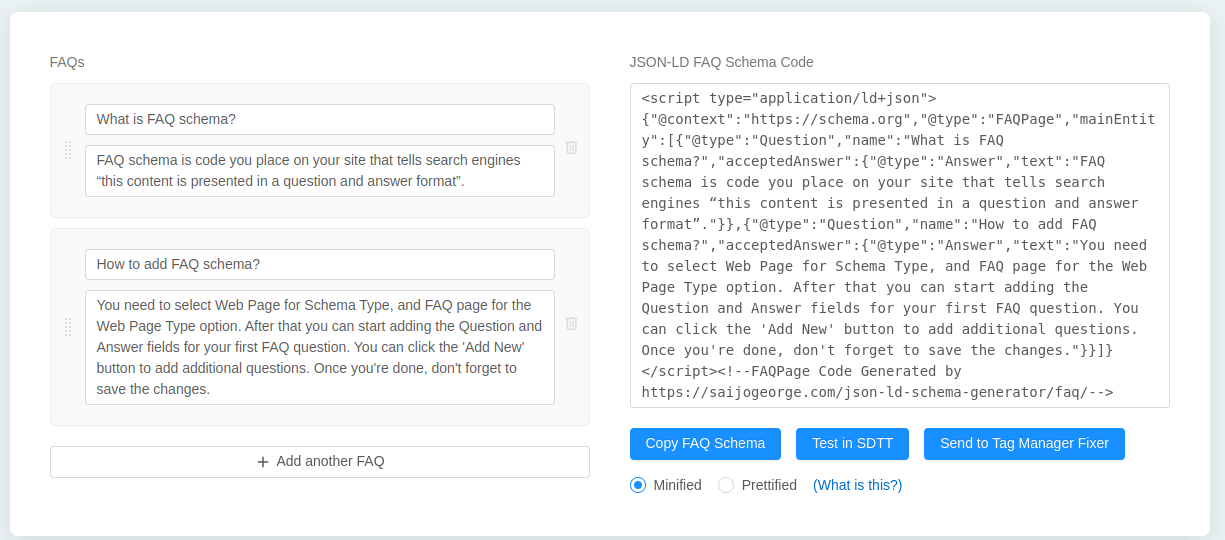
Step 1:- Go to Saijo George’s FAQ Schema Generator tool.
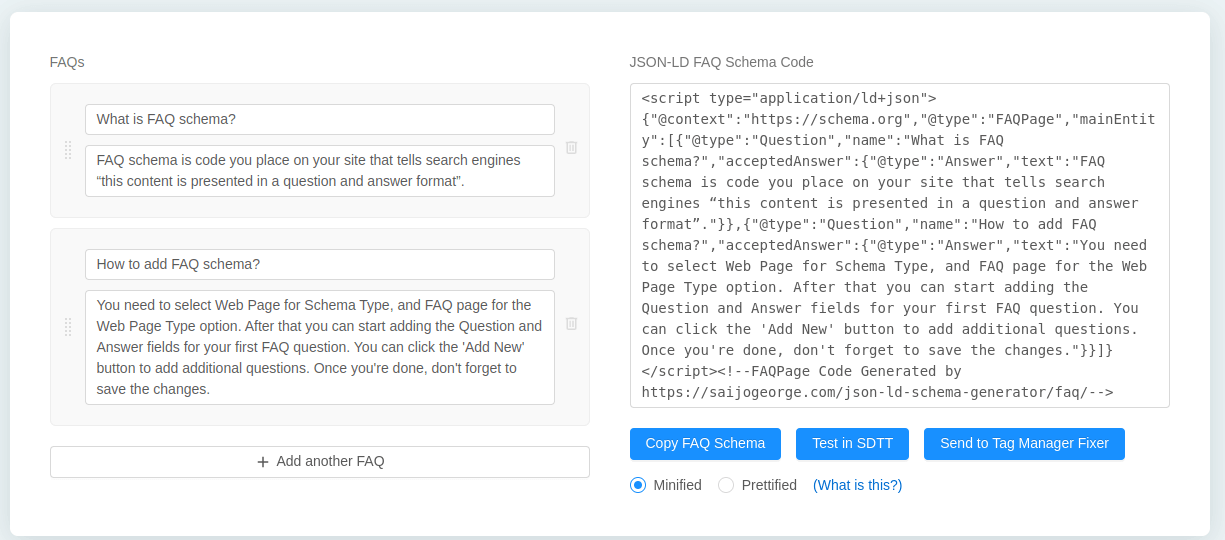
Step 2:- Enter the question and the answer to the question in this form.

To add more questions, click on Add another FAQ button.

Once you add your questions and answers, click on the Copy FAQ Schema button to copy the JSON-LD FAQ Schema Code from the right panel.

Step 2:- Install Header and Footer Scripts plugin by Digital Liberation in your wordpress site.

Step 3:- Navigate to any WordPress blog post and page where you want to add FAQ schema. Edit the page or post.
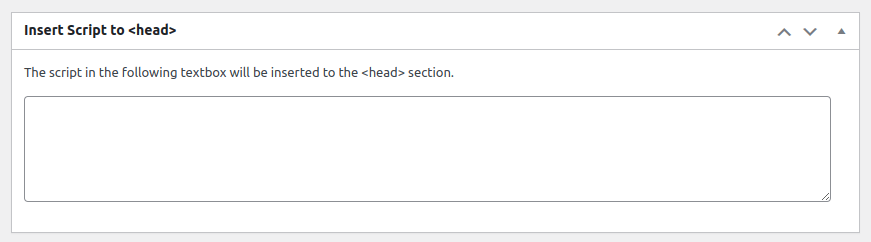
Below the editor, paste the copied FAQ schema code in the Insert script to <head> section.

Click on the Update or Publis button. Your FAQ schema is added, now wait for Google to crawl and index this schema. Once indexed, you will see a small FAQ section below your page in search engine result pages.
You can generate FAQ schema code and paste it into the <head> section of any webpage in order to add FAQ Schema to your web pages.
5 Best Ways To Earn Money From Blogging For College Students
3 Ways to Add FAQ Schema to WordPress Pages and Posts
Adding FAQ Schema with All in One SEO
This is one of the best methods to add code in WordPress. The best SEO plugin for WordPress is All in One SEO. The user should install and activate the plugin. A wizard will be set up upon activation of the plug-in. After the setup, there will be a new All in One SEO menu item in the dashboard of WordPress.
The users should now navigate to the page where they would like to add the FAQ schema. The user should now scroll down to the bottom part of the content editor where they can see the settings. The settings of Schema are enabled by default and the users can click on the tab of schema to customize it.
Adding FAQ Schema in the WordPress with the Structured Content( JSON- LD)
( JSON-LD) the plugin basically allows the users to add FAQ Schema in WordPress. This plugin is available freely but it does not have the features which come with the All in One SEO. The users need to install and activate JSON-LD.
After installation, the users can visit any page to add the FAQ schema. The users will be able to find a new content block in the WordPress block editor. The questions by default appear as a heading tag and the answers appear in the form of a regular paragraph.
Adding the FAQ Schema without using any plugin
The FAQ schema can be added without using any plugin through the manual code method. The users first need to generate the code. They can start by adding the questions and click on ‘Add another FAQ’.
MethodsThe next step is to paste the code on the WordPress which has just been created. After finishing, the user can click the update button to save the changes that have been made.
Adding FAQ Schema is a simple hack to increase the visibility of your brand. It also helps to improve the authority of your website. It is one of the simplest solutions that can take a day to implement across the main question or product. This can look complicated but it has many free tools available. Taking the extra step of adding FAQ Schema can give you an advantage of SEO over the other website.
How to add FAQ Schema to WordPress
We have talked about the FAQ and the various methods of adding it to WordPress in this article. We hope in this article you quickly learned how to add the FAQ Schema in WordPress and you gained some valuable information through this post. For more such informative articles, keep reading our blogs.